Build and publish your resume using LWC
What you will learn in this project
- How to Enable and setup a community
- How to create lightning web components
- How to compose components
- How to pass data from parent to child component
- How to use static resources.
- How to apply CSS using the CSS file
- How to reuse components
- How to use dynamic CSS in the progress bar
- How to build a responsive design
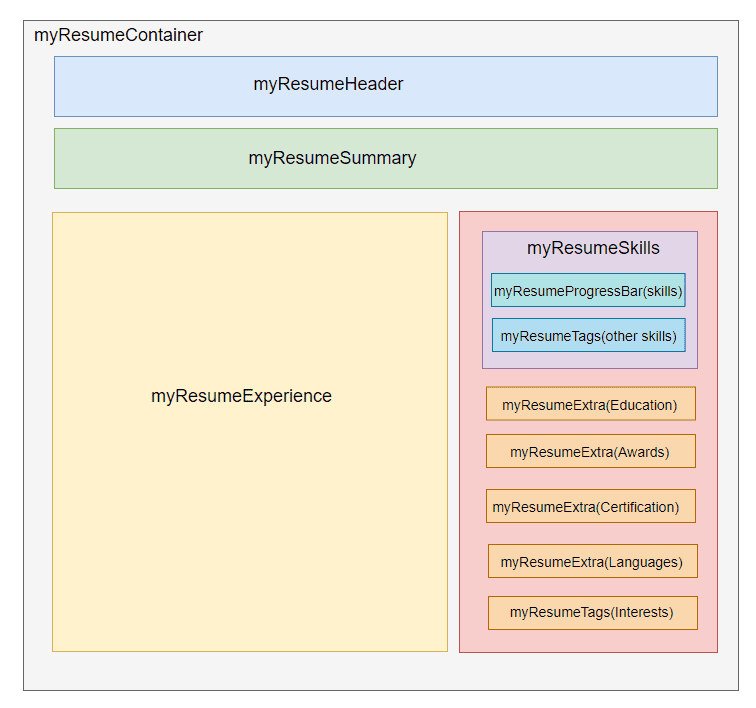
Component Design

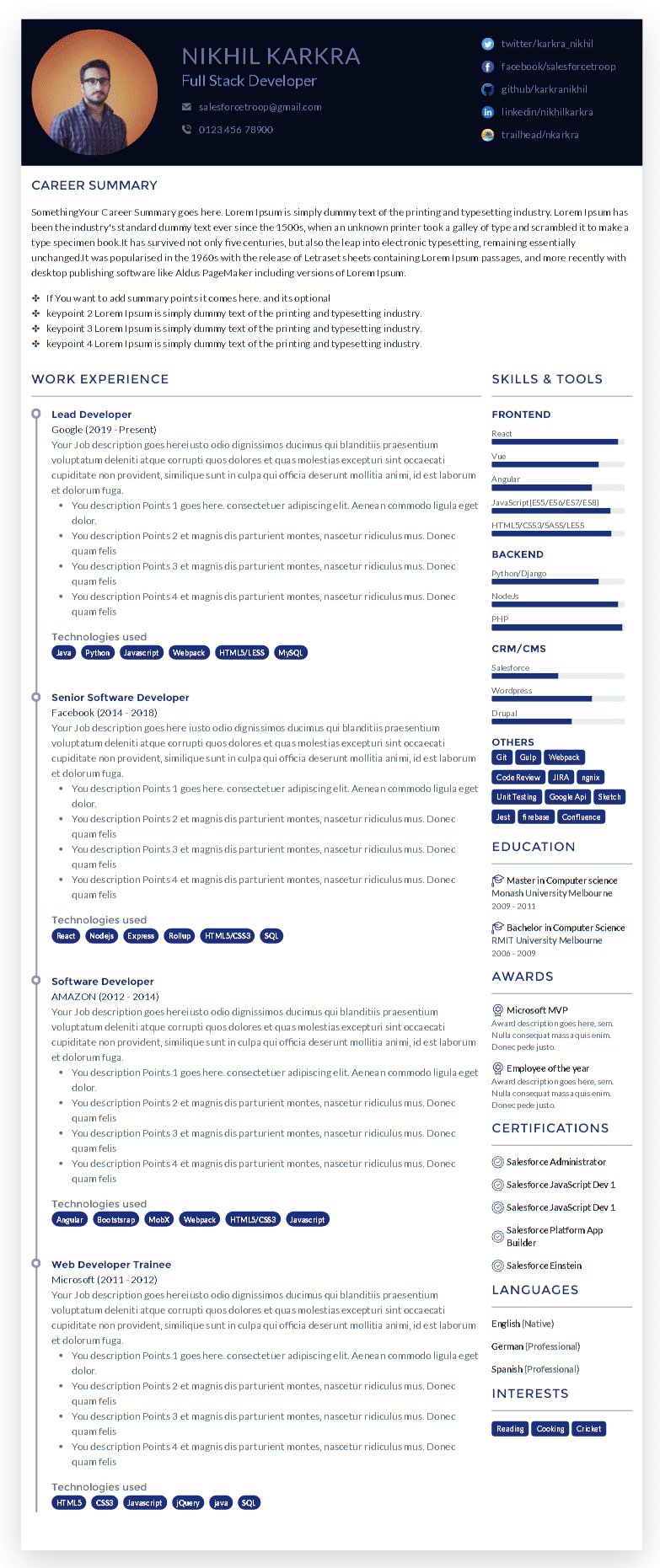
Final Output
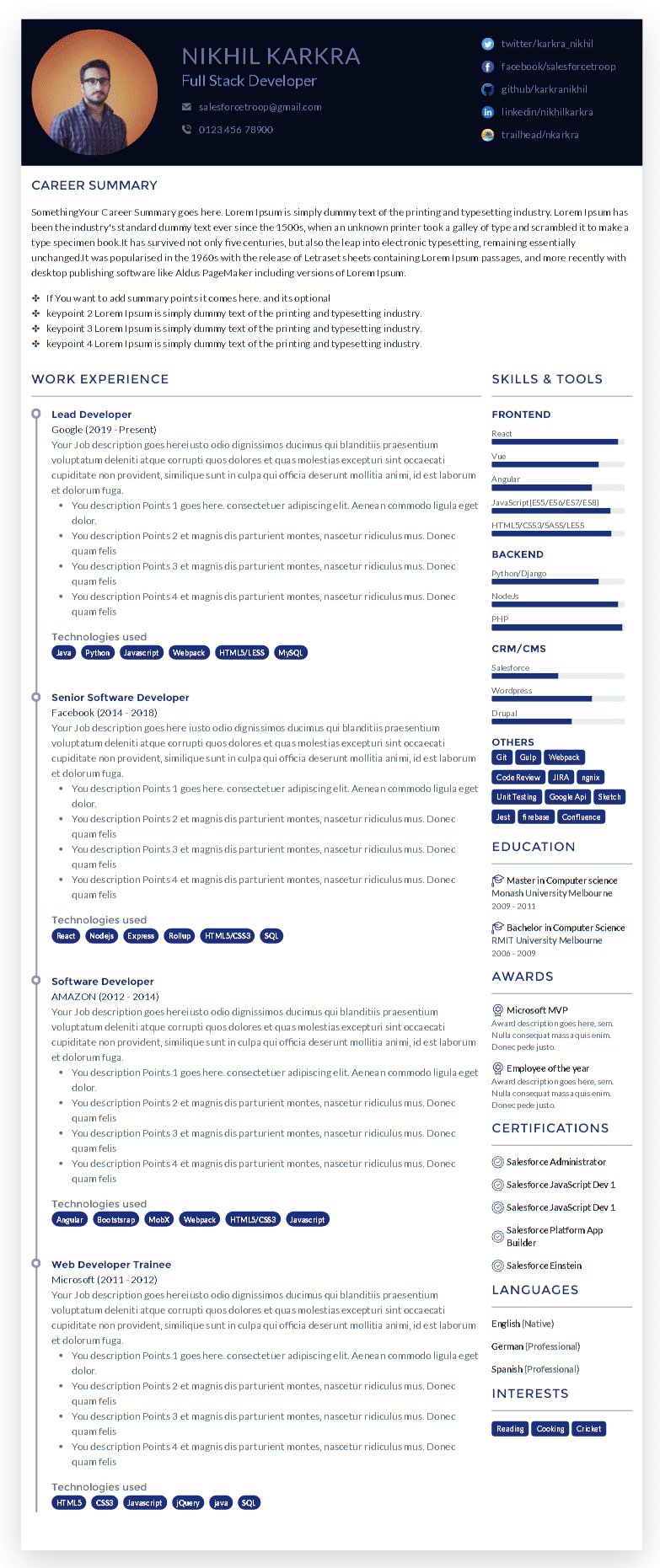
Desktop View

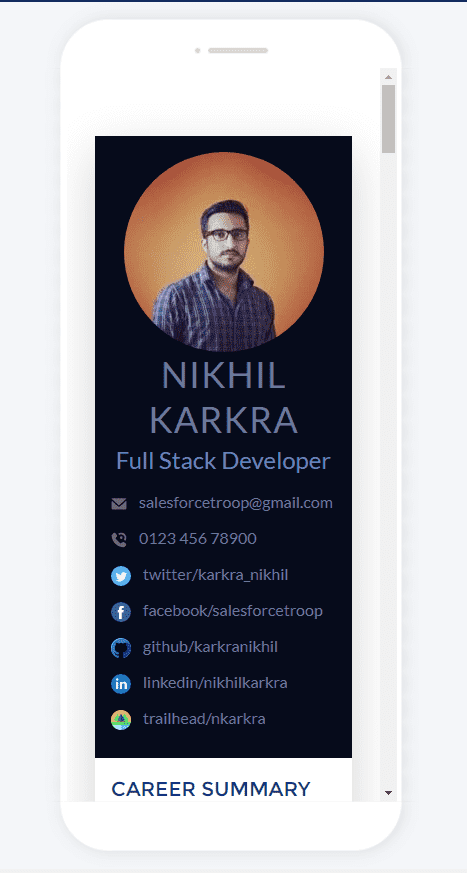
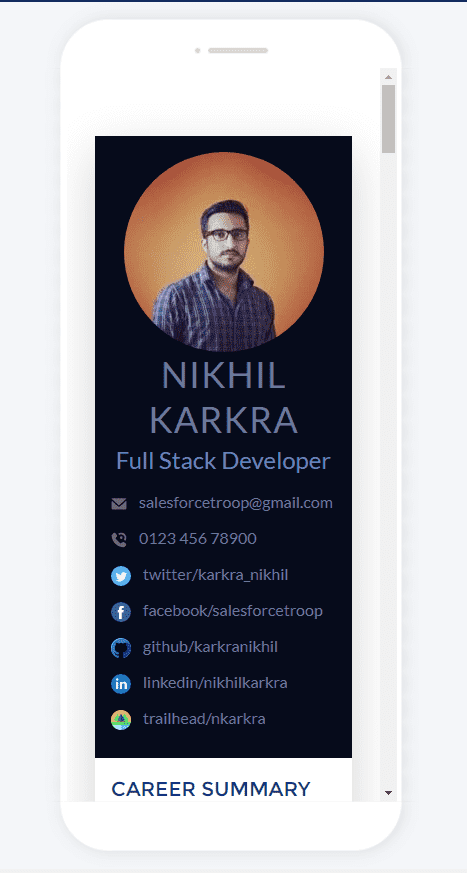
Mobile View

Video Tutorial
Community Setup
-
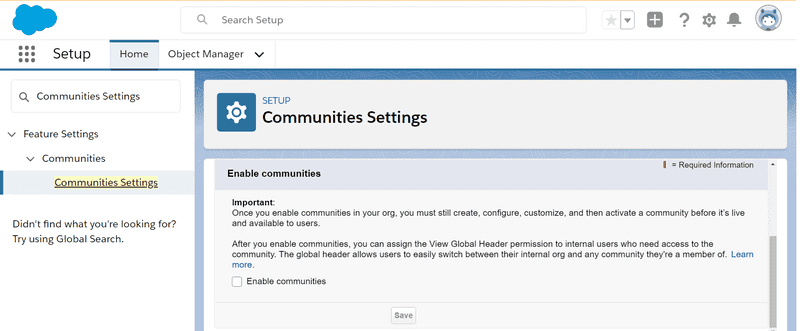
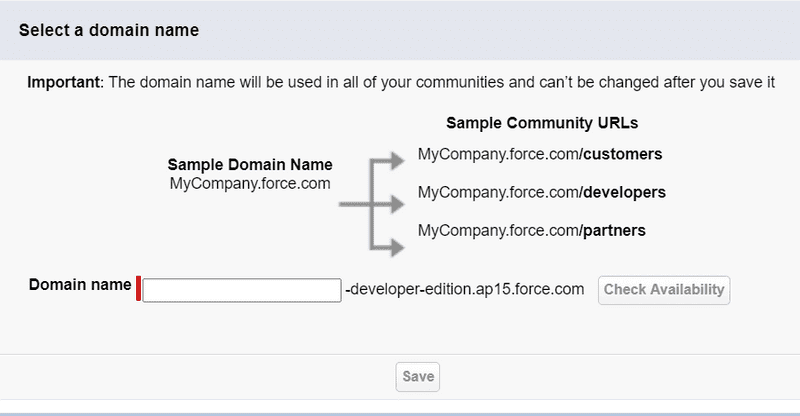
If you are working on communities for the first time you have to enable it you the following steps
Go to setup => Quick Find => Communities settings => Enable communities (click checkbox) => Select the domain name => Check Availability => click save



-
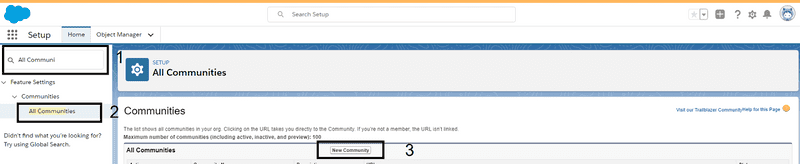
If you are already setup the community. Let's create the new community
Go to setup => search and select "All Communities" => click "New Communities"

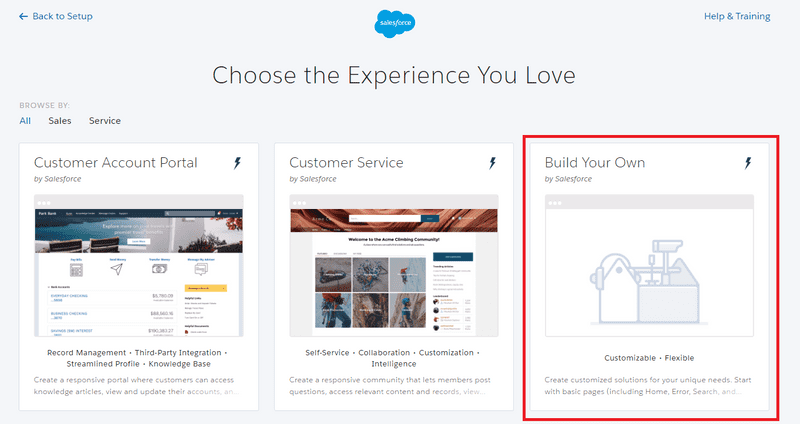
- Select the Template that you want to use for the community. In our case, we gonna build our own. So select "Build Your Own" tamplate and click on "Get Started"

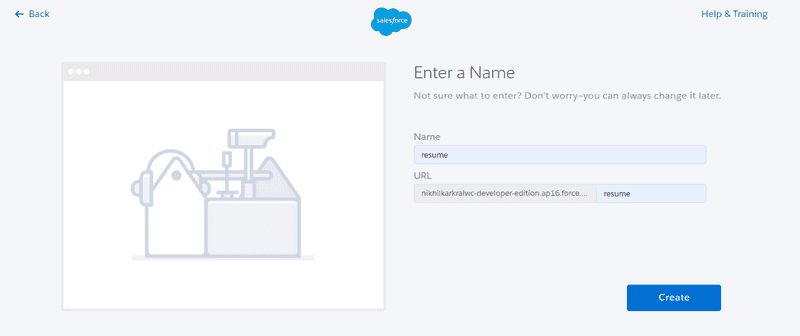
- Let's give the name to the community. In our case, we can give "resume" as name as shown below and click "Create" button

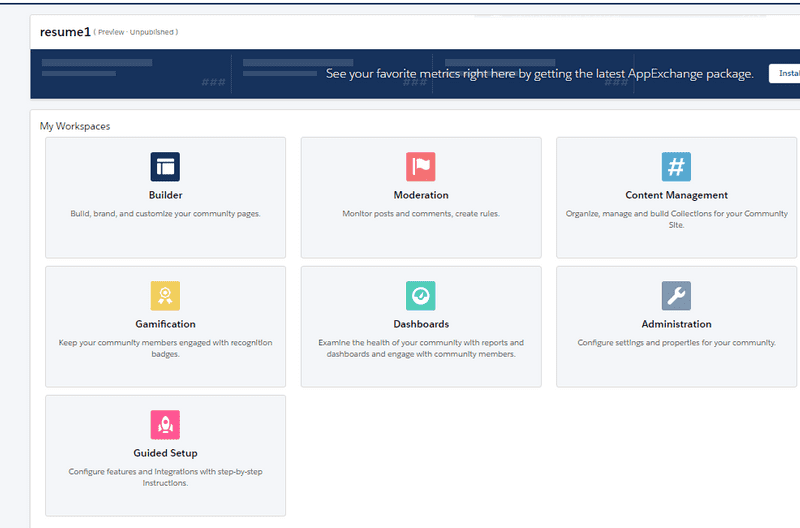
- Once your community set-up is done. you will navigate to the workspace as shown below.

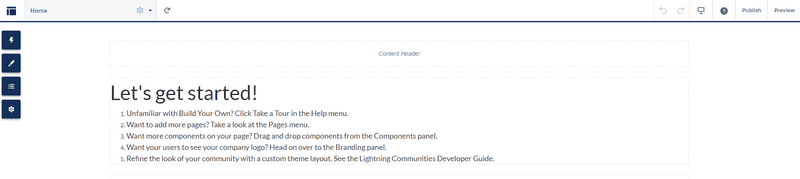
- In workspace, select the "Builder" option which will navigate to the "Experience Builder" Where you will drag and drop the component and see the output.By default out template has given some text as shown below.

Upload static resources
Download the static resoures from the following url and upload to static resources.
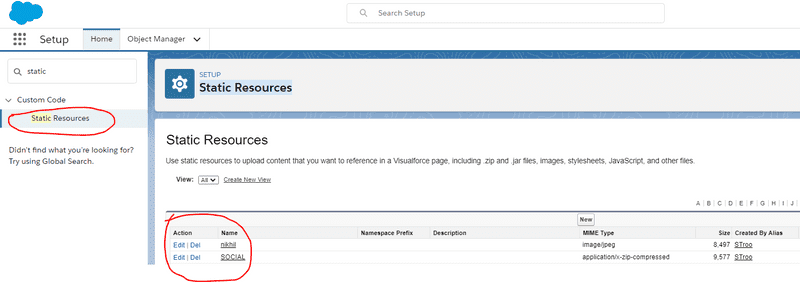
https://github.com/karkranikhil/resume_static_resourceGo to Setup => Search Static Resources => click on New button.
- First create a resource with name nikhil and upload the file nikhil.jpg that you have downloaded. select public and click save.
- Second create a resource with name SOCIAL and upload the file SOCIAL.ZIP that you have downloaded. select public and click save.
Once done you will see the following output

Lightning web components Setup and creation
- Create Lwc component
myResumeContainerand add the following code to the respective files.
import { LightningElement } from 'lwc';
import * as RESUME_DATA from './myResumeContainerData'
export default class MyResumeContainer extends LightningElement {
PROFILE_IMAGE = RESUME_DATA.PROFILE_IMAGE
SOCIAL_LINKS = RESUME_DATA.SOCIAL_LINKS
RESUME_DATA = RESUME_DATA
}<template>
<div class="wrapper">
<div class="slds-var-p-around_medium header_color">
<c-my-resume-header
social-details={SOCIAL_LINKS}
user-details={RESUME_DATA.USER_DETAILS}
profile-image={PROFILE_IMAGE}
></c-my-resume-header>
</div>
<div class="slds-var-p-around_medium">
<c-my-resume-summary details={RESUME_DATA.CAREER_SUMMARY}></c-my-resume-summary>
</div>
<div class="slds-var-p-around_medium">
<div class="slds-grid slds-wrap">
<div class="slds-col slds-size_1-of-1 slds-medium-size_9-of-12 slds-large-size_9-of-12">
<c-my-resume-experience details={RESUME_DATA.EXPERIENCE_DATA}></c-my-resume-experience>
</div>
<div class="slds-col slds-size_1-of-1 slds-medium-size_3-of-12 slds-large-size_3-of-12">
<c-my-resume-skills details={RESUME_DATA.SKILLS_DATA}></c-my-resume-skills>
<c-my-resume-extra details={RESUME_DATA.EDUCATION_DATA}></c-my-resume-extra>
<c-my-resume-extra details={RESUME_DATA.AWARDS_DATA}></c-my-resume-extra>
<c-my-resume-extra details={RESUME_DATA.CERTIFICATION_DATA}></c-my-resume-extra>
<c-my-resume-extra details={RESUME_DATA.LANGUAGES_DATA}></c-my-resume-extra>
<section class="slds-var-p-left_medium">
<c-my-resume-tags tags-list={RESUME_DATA.INTERESTS_DATA.LIST} heading={RESUME_DATA.INTERESTS_DATA.HEADING} type="MAIN"></c-my-resume-tags>
</section>
</div>
</div>
</div>
</div>
</template>create myResumeContainer.css file in the component folder and add the following code
.wrapper{
box-shadow: 0 1rem 3rem rgba(0, 0, 0, 0.175);
}
.header_color{
background: #060b1b;
color: #7081b9;
}create myResumeContainerData.js file in the component folder and add the following code. This JSON only you need to update to add your data..
import SOCIAL from '@salesforce/resourceUrl/SOCIAL'
import nikhil from '@salesforce/resourceUrl/nikhil';
export const PROFILE_IMAGE = nikhil
export const SOCIAL_LINKS=[
{
type:'twitter',
label:"twitter/karkra_nikhil",
link:"https://twitter.com/karkra_nikhil",
icon:SOCIAL+'/SOCIAL/twitter.svg'
},
{
type: "facebook",
label: "facebook/salesforcetroop",
link: "https://facebook.com/salesforcetroop",
icon: SOCIAL + '/SOCIAL/facebook.svg'
},
{
type: "github",
label: "github/karkranikhil",
link: "https://github.com/karkranikhil",
icon: SOCIAL + '/SOCIAL/github.svg'
},
{
type: "linkedin",
label: "linkedin/nikhilkarkra",
link: "https://www.linkedin.com/in/nikhilkarkra/",
icon: SOCIAL + '/SOCIAL/linkedin.svg'
},
{
type: "trailhead",
label: "trailhead/nkarkra",
link: "https://trailblazer.me/id/nkarkra",
icon: SOCIAL + '/SOCIAL/trailhead.svg'
}
]
export const USER_DETAILS={
NAME:'Nikhil Karkra',
ROLE:'Full Stack Developer',
EMAIL:'salesforcetroop@gmail.com',
PHONE:'0123 456 78900'
}
export const CAREER_SUMMARY={
HEADING:"CAREER SUMMARY",
DESCRIPTION: "SomethingYour Career Summary goes here. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.",
KEYS_POINTS:[
"If You want to add summary points it comes here. and its optional",
"keypoint 2 Lorem Ipsum is simply dummy text of the printing and typesetting industry. ",
"keypoint 3 Lorem Ipsum is simply dummy text of the printing and typesetting industry.",
"keypoint 4 Lorem Ipsum is simply dummy text of the printing and typesetting industry. ",
]
}
export const EXPERIENCE_DATA={
HEADING: "Work Experience",
EXPERIENCES: [
{
ROLE: "Lead Developer",
COMPANY_NAME: "Google",
DURATION: "2019 - Present",
DESCRIPTION:
"Your Job description goes hereiusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. ",
DESCRIPTION_POINTS: [
" You description Points 1 goes here. consectetuer adipiscing elit. Aenean commodo ligula eget dolor.",
"You description Points 2 et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis",
"You description Points 3 et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis",
"You description Points 4 et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis",
],
TECHNOLOGIES_USED: {
HEADING: 'Technologies used',
LIST: [
"Java",
"Python",
"Javascript",
"Webpack",
"HTML5/LESS",
"MySQL",
]
},
},
{
ROLE: "Senior Software Developer",
COMPANY_NAME: "Facebook",
DURATION: "2014 - 2018",
DESCRIPTION:
"Your Job description goes here iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. ",
DESCRIPTION_POINTS: [
" You description Points 1 goes here. consectetuer adipiscing elit. Aenean commodo ligula eget dolor.",
"You description Points 2 et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis",
"You description Points 3 et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis",
"You description Points 4 et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis",
],
TECHNOLOGIES_USED: {
HEADING: 'Technologies used',
LIST: [
"React",
"Nodejs",
"Express",
"Rollup",
"HTML5/CSS3",
"SQL",
]
}
},
{
ROLE: "Software Developer",
COMPANY_NAME: "AMAZON",
DURATION: "2012 - 2014",
DESCRIPTION:
"Your Job description goes hereiusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. ",
DESCRIPTION_POINTS: [
" You description Points 1 goes here. consectetuer adipiscing elit. Aenean commodo ligula eget dolor.",
"You description Points 2 et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis",
"You description Points 3 et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis",
"You description Points 4 et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis",
],
TECHNOLOGIES_USED: {
HEADING: 'Technologies used',
LIST: [
"Angular",
"Bootstsrap",
"MobX",
"Webpack",
"HTML5/CSS3",
"Javascript",
]
}
},
{
ROLE: "Web Developer Trainee",
COMPANY_NAME: "Microsoft",
DURATION: "2011 - 2012",
DESCRIPTION:
"Your Job description goes hereiusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. ",
DESCRIPTION_POINTS: [
" You description Points 1 goes here. consectetuer adipiscing elit. Aenean commodo ligula eget dolor.",
"You description Points 2 et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis",
"You description Points 3 et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis",
"You description Points 4 et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis",
],
TECHNOLOGIES_USED: {
HEADING: 'Technologies used',
LIST: [
"HTML5",
"CSS3",
"Javascript",
"jQuery",
"java",
"SQL",
]
}
},
]
}
export const EDUCATION_DATA={
ICON: SOCIAL + '/SOCIAL/education.svg',
HEADING: "EDUCATION",
LIST:[
{
NAME: "Master in Computer science",
UNIVERSITY_NAME: "Monash University Melbourne",
DURATION: "2009 - 2011",
},
{
NAME: "Bachelor in Computer Science",
UNIVERSITY_NAME: "RMIT University Melbourne",
DURATION: "2006 - 2009",
}
]
}
export const AWARDS_DATA={
ICON: SOCIAL + '/SOCIAL/awards.svg',
HEADING: "AWARDS",
LIST: [
{
NAME: "Microsoft MVP",
DESCRIPTION:"Award description goes here, sem. Nulla consequat massa quis enim. Donec pede justo.",
},
{
NAME: "Employee of the year",
DESCRIPTION:"Award description goes here, sem. Nulla consequat massa quis enim. Donec pede justo.",
},
]
}
export const CERTIFICATION_DATA={
ICON: SOCIAL + '/SOCIAL/certification.svg',
HEADING: "CERTIFICATIONS",
LIST: [
{
NAME: "Salesforce Administrator",
},
{
NAME: "Salesforce JavaScript Dev 1",
},
{
NAME: "Salesforce JavaScript Dev 1",
},
{
NAME: "Salesforce Platform App Builder",
},
{
NAME: "Salesforce Einstein",
}
]
}
export const LANGUAGES_DATA={
HEADING: "Languages",
LIST: [
{
NAME: "English",
LEVEL: "Native",
},
{
NAME: "German",
LEVEL: "Professional",
},
{
NAME: "Spanish",
LEVEL: "Professional",
},
]
}
export const SKILLS_DATA ={
HEADING: "SKILLS & TOOLS",
SKILLS:[
{
HEADING: "FRONTEND",
SKILLS_LIST: [
{ NAME: "React", LEVEL: "95" },
{ NAME: "Vue", LEVEL: "80" },
{ NAME: "Angular", LEVEL: "75" },
{ NAME: "JavaScript(ES5/ES6/ES7/ES8)", LEVEL: "89" },
{ NAME: "HTML5/CSS3/SASS/LESS", LEVEL: "90" },
],
},
{
HEADING: "BACKEND",
SKILLS_LIST: [
{ NAME: "Python/Django", LEVEL: "80" },
{ NAME: "NodeJs", LEVEL: "95" },
{ NAME: "PHP", LEVEL: "98" },
],
},
{
HEADING: "CRM/CMS",
SKILLS_LIST: [
{ NAME: "Salesforce", LEVEL: "50" },
{ NAME: "Wordpress", LEVEL: "75" },
{ NAME: "Drupal", LEVEL: "60" },
],
}
],
OTHERS_SKILLS:{
HEADING: 'OTHERS',
SKILLS_LIST: [
"Git",
"Gulp",
"Webpack",
"Code Review",
"JIRA",
"ngnix",
"Unit Testing",
"Google Api",
"Sketch",
"Jest",
"firebase",
"Confluence"]
}
}
export const INTERESTS_DATA = {
HEADING: "Interests",
LIST: ["Reading", "Cooking", "Cricket"]
}<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>49.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningCommunity__Page</target>
<target>lightningCommunity__Default</target>
</targets>
</LightningComponentBundle>- Create Lwc component
myResumeHeaderand add the following code to the respective files.
import { LightningElement, api } from 'lwc';
export default class MyResumeHeader extends LightningElement {
@api socialDetails
@api userDetails
@api profileImage
get phoneLink(){
return `tel:${this.userDetails.PHONE}`
}
get emailLink() {
return `mailto:${this.userDetails.EMAIL}`
}
}<template>
<header>
<div class="slds-grid slds-wrap">
<div class="slds-col slds-size_1-of-1 slds-medium-size_3-of-12 slds-large-size_3-of-12 mobile_text_center">
<img src={profileImage} alt="profile pic" class="profile_pic"/>
</div>
<div class="slds-col slds-size_1-of-1 slds-medium-size_6-of-12 slds-large-size_6-of-12 m-auto">
<div>
<div class="nameHeading mobile_text_center">{userDetails.NAME}</div>
<div class="roleHeading mobile_text_center">{userDetails.ROLE}</div>
</div>
<ul class="small_font">
<li class="slds-var-m-bottom_small">
<a href={emailLink} class="link">
<lightning-icon icon-name="utility:email" alternative-text="email!" size="x-small"
title="email" class="slds-var-m-right_small"></lightning-icon>
{userDetails.EMAIL}
</a>
</li>
<li class="slds-var-m-bottom_small">
<a href={phoneLink} class="link">
<lightning-icon icon-name="utility:dialing" alternative-text="dialing!" size="x-small" title="dialing"
class="slds-var-m-right_small"></lightning-icon>
{userDetails.PHONE}
</a>
</li>
</ul>
</div>
<div class="slds-col slds-size_1-of-1 slds-medium-size_3-of-12 slds-large-size_3-of-12 m-auto">
<ul class="small_font">
<template for:each={socialDetails} for:item="item">
<li class="slds-var-m-bottom_small" key={item.type}>
<a href={item.link} target="_blank" class="link">
<img src={item.icon} alt={item.type} width="20px" class="slds-var-m-right_small" />
<span>{item.label}</span>
</a>
</li>
</template>
</ul>
</div>
</div>
</header>
</template>create myResumeHeader.css file in the component folder and add the following code
.m-auto{
margin:auto;
}
.profile_pic{
border-radius: 50%;
width: 200px;
height: 200px;
}
.link{
color: #6c7a9c;
font-size: 1rem;
}
.nameHeading{
color: #6c7a9c;
font-size: 2.25rem;
font-weight: 400;
text-transform: uppercase;
letter-spacing: 0.0625rem;
line-height: 1.25;
}
.roleHeading{
font-size: 1.5rem;
margin-bottom: 0.75rem;
color: #7081b9;
}
@media only screen and (max-width: 600px) {
.mobile_text_center {
text-align:center;
}
}<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>49.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>- Create Lwc component
myResumeSummaryand add the following code to the respective files.
import { LightningElement, api } from 'lwc';
export default class MyResumeSummary extends LightningElement {
@api details
}<template>
<section>
<h2 class="section_heading slds-var-p-bottom_medium">{details.HEADING}</h2>
<div>
<p class="font16">{details.DESCRIPTION}</p>
<ul class="slds-var-m-top_medium slds-var-p-left_large summary_list slds-is-relative">
<template for:each={details.KEYS_POINTS} for:item="item">
<li key={item} class="font16">{item}</li>
</template>
</ul>
</div>
</section>
</template>create myResumeSummary.css file in the component folder and add the following code
.section_heading{
font-size: 1.25rem;
color: #1a3179;
}
.summary_list li:before {
content: "\2724";
position: absolute;
left: 0;
}
.font16{
font-size: 1rem;
}<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>49.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>- Create Lwc component
myResumeExperienceand add the following code to the respective files.
import { LightningElement, api } from 'lwc';
export default class MyResumeExperience extends LightningElement {
@api details
}<template>
<section>
<h2 class="section_heading">{details.HEADING}</h2>
<div>
<div class="slds-var-p-left_x-large slds-is-relative workExp_content">
<template for:each={details.EXPERIENCES} for:item="item">
<section key={item.DURATION} class="workExp_individual slds-is-relative">
<h3 class="blue_color font16 fontWeight700">{item.ROLE}</h3>
<div class="blue_color font16">{item.COMPANY_NAME} ({item.DURATION})</div>
<div class="slds-var-m-bottom_xx-large">
<p>{item.DESCRIPTION}</p>
<ul class="description_point_box">
<template for:each={item.DESCRIPTION_POINTS} for:item="point">
<li key={point}>{point}</li>
</template>
</ul>
<h4>{item.TECHNOLOGIES_USED.HEADING}</h4>
<template for:each={item.TECHNOLOGIES_USED.LIST} for:item="tech">
<div key={tech} class="tech_tile">{tech}</div>
</template>
</div>
</section>
</template>
</div>
</div>
</section>
</template>create myResumeExperience.css file in the component folder and add the following code
.font16{
font-size: 1rem;
}
.section_heading{
font-size: 1.25rem;
color: #1a3179;
font-weight: 400;
text-transform: uppercase;
letter-spacing: 0.0625rem;
text-transform: uppercase;
padding-bottom: 1rem;
margin-bottom: 1rem;
position: relative;
line-height: 1.25;
}
.section_heading:after{
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1.5px;
background: #8d9aad;
}
.workExp_content:before {
content: "";
display: inline-block;
width: 3px;
height: 100%;
background: #8d9aad;
left: 6px;
top: 4px;
position: absolute;
}
.workExp_individual{
color: #686f79;
font-size: 16px;
}
.workExp_individual:before{
content: "";
display: inline-block;
position: absolute;
left: -32px;
top: 3px;
width: 15px;
height: 15px;
border: 4px solid #8d9aad;
background: #fff;
border-radius: 50%;
}
.description_point_box{
list-style: disc;
padding-left: 2rem;
margin-bottom: 1rem;
}
.tech_tile{
background: #1a3179;
color: white;
padding: .25em .4em;
font-size: 75%;
font-weight: 700;
white-space: nowrap;
vertical-align: baseline;
padding-right: .6em;
padding-left: .6em;
border-radius: 10rem;
display: inline-block;
overflow-wrap: normal;
margin-right: 0.5rem;
}
.blue_color{
color: #1a3179;
}
.fontWeight700{
font-weight: 600;
}<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>49.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>- Create Lwc component
myResumeSkillsand add the following code to the respective files.
import { LightningElement, api } from 'lwc';
export default class MyResumeSkills extends LightningElement {
@api details
}<template>
<section class="slds-var-p-left_medium">
<h2 class="section_heading">{details.HEADING}</h2>
<div>
<template for:each={details.SKILLS} for:item="skill">
<div key={skill.HEADING} class="slds-var-m-top_medium">
<h3 class="section_subHeading">{skill.HEADING}</h3>
<template for:each={skill.SKILLS_LIST} for:item="skillList">
<div key={skillList.NAME} class="slds-var-m-top_x-small">
<div class="subText">{skillList.NAME}</div>
<c-my-resume-progress-bar progress-value={skillList.LEVEL}></c-my-resume-progress-bar>
</div>
</template>
</div>
</template>
<div>
<c-my-resume-tags tags-list={details.OTHERS_SKILLS.SKILLS_LIST} heading={details.OTHERS_SKILLS.HEADING}>
</c-my-resume-tags>
</div>
</div>
</section>
</template>create myResumeSkills.css file in the component folder and add the following code
.section_subHeading{
margin-bottom: 0;
color: #1a3179;
font-weight: 600;
font-size: 1rem;
}
.subText{
color: #686f79;
}
.section_heading{
font-size: 1.25rem;
color: #1a3179;
font-weight: 400;
text-transform: uppercase;
letter-spacing: 0.0625rem;
text-transform: uppercase;
padding-bottom: 1rem;
margin-bottom: 1rem;
position: relative;
line-height: 1.25;
}
.fontWeight700{
font-weight: 700;
}
.section_heading:after{
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1.5px;
background: #8d9aad;
}<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>49.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>- Create Lwc component
myResumeProgressBarand add the following code to the respective files.
import { LightningElement, api } from 'lwc';
export default class MyResumeProgressBar extends LightningElement {
@api progressValue ='0'
get getStyle(){
return `width:${this.progressValue}%`
}
}<template>
<div class="progress">
<div class="progress-bar" style={getStyle}></div>
</div>
</template>create myResumeProgressBar.css file in the component folder and add the following code
.progress{
width: 95%;
border-radius: 2px;
display: flex;
overflow: hidden;
line-height: 0;
font-size: .75rem;
background-color: #e9ecef;
height: .6rem;
}
.progress-bar{
flex-direction: column;
justify-content: center;
color: #fff;
text-align: center;
white-space: nowrap;
transition: width .6s ease;
background-color:#1a3179;
width: 95%;
}<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>49.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>- Create Lwc component
myResumeTagsand add the following code to the respective files.
import { LightningElement, api } from 'lwc';
export default class MyResumeTags extends LightningElement {
@api tagsList
@api heading
@api type
get isHeading(){
return `slds-var-m-top_medium ${this.type === 'MAIN' ? 'section_heading' : 'section_subHeading'}`
}
}<template>
<h3 class={isHeading}>{heading}</h3>
<template for:each={tagsList} for:item="tag">
<div key={tag} class="tags">{tag}</div>
</template>
</template>create myResumeTags.css file in the component folder and add the following code
.tags{
background-color: #1a3179;
border: none;
color: #fff;
padding: 3px 8px;
text-align: center;
text-decoration: none;
display: inline-block;
margin-bottom: 8px;
margin-right: 4px;
cursor: pointer;
border-radius: 5px;
font-size: 12px;
}
.section_subHeading{
margin-bottom: 0;
color: #1a3179;
font-weight: 600;
font-size: 1rem;
}
.section_heading{
font-size: 1.25rem;
color: #1a3179;
font-weight: 400;
text-transform: uppercase;
letter-spacing: 0.0625rem;
text-transform: uppercase;
padding-bottom: 1rem;
margin-bottom: 1rem;
position: relative;
line-height: 1.25;
}
.section_heading:after{
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1px;
background: #8d9aad;
}<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>49.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>- Create Lwc component
myResumeExtraand add the following code to the respective files.
import { LightningElement, api } from 'lwc';
export default class MyResumeExtra extends LightningElement {
@api details
}<template>
<section class="slds-var-p-left_medium">
<h2 class="section_heading">{details.HEADING}</h2>
<div>
<ul>
<template for:each={details.LIST} for:item="list">
<li key={list.NAME} class="slds-var-m-bottom_medium">
<div class="slds-grid">
<template if:true={details.ICON}>
<img src={details.ICON} alt="icon" width="20px" class="slds-var-m-right_xx-small" />
</template>
<div class="fontWeight700 font14">{list.NAME}
<template if:true={list.LEVEL}>
<span class="subText font14"> ({list.LEVEL})</span>
</template>
</div>
</div>
<template if:true={list.UNIVERSITY_NAME}>
<div class="uni_name">{list.UNIVERSITY_NAME}</div>
</template>
<template if:true={list.DURATION}>
<div class="subText">{list.DURATION}</div>
</template>
<template if:true={list.DESCRIPTION}>
<div class="subText">{list.DESCRIPTION}</div>
</template>
</li>
</template>
</ul>
</div>
</section>
</template>create myResumeExtra.css file in the component folder and add the following code
.font16{
font-size: 1rem;
}
.font14{
font-size: 14px;
}
.fontWeight700{
font-weight: 700;
}
.section_subHeading{
margin-bottom: 0;
color: #1a3179;
font-weight: 600;
font-size: 1rem;
}
.subText{
color: #686f79;
}
.uni_name{
font-size: 14px;
color: #58677c;
font-weight:700;
}
.section_heading{
font-size: 1.25rem;
color: #1a3179;
font-weight: 400;
text-transform: uppercase;
letter-spacing: 0.0625rem;
text-transform: uppercase;
padding-bottom: 1rem;
margin-bottom: 1rem;
position: relative;
line-height: 1.25;
margin-top: 1rem
}
.section_heading:after{
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1.5px;
background: #8d9aad;
}<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>49.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>Component Deployment
Deploy your component to the salesforce org in the following order
- myResumeTags
- myResumeProgressBar
- myResumeHeader
- myResumeExtra
- myResumeHeader
- myResumeExperience
- myResumeSummary
- myResumeContainer
Component Placement in the Experience Builder.
Once you deploy all the component, you will able to see only only parent component ie. myResumeContainer in the builder because we are exposing only one component to the community.
Placing of component in Experience Builder.
- To place the component in the experience builder, first you have to remove the existing content "let's get started that is already placed"
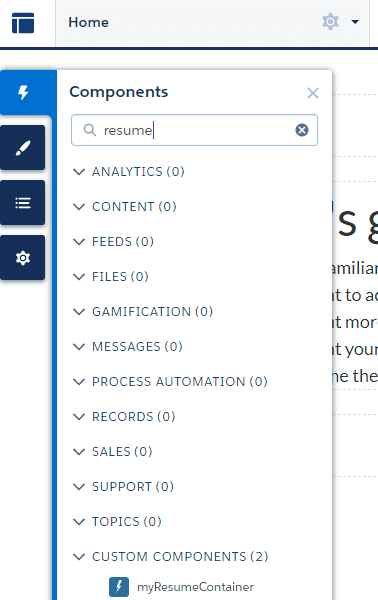
- Go to components in the Experience builder and search for your components name as shown below:

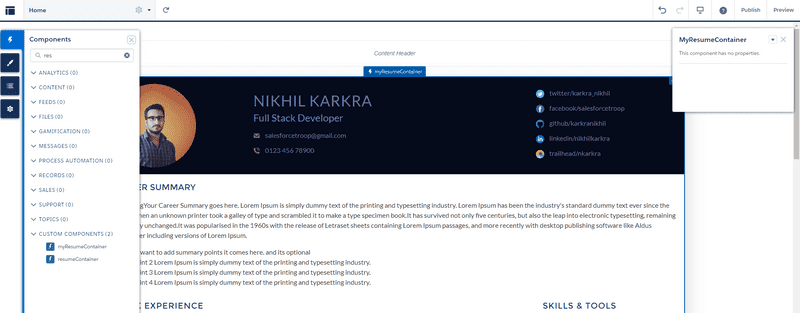
Fig: Components in the experience builder - Drag the component to the content section and you will see the following output and click on preview to see how it looks after deploy.

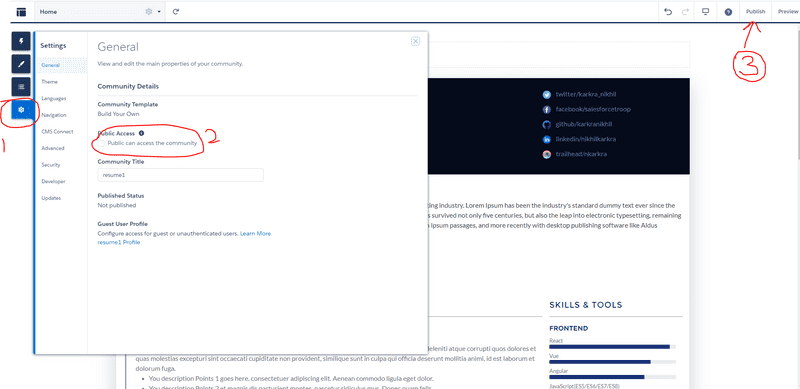
Project deployment.
To make our component available to public. First go to settings option then select the "Public access checkbox" and after that click on publish button as shown below.

Final Output
Now take your community url( you can find in the all communities) and share with your friends you will see the following output.
https://nikhilkarkralwc-developer-edition.ap16.force.com/resumeDesktop View

Mobile View